آموزش بلوک Message Texts در لوگو زیمنس
نمایش و اعلام اطلاعات روی صفحات نمایش یکی از قابلیت های موجود در لوگو زیمنس است که با استفاده از بلوک Message Texts در لوگو قابل پیادهسازی است. در این آموزش با این بلوک آشنا میشویم و نحوه عملکرد این بلوک و تنظیمات آن را بررسی خواهیم کرد.
آنچه در این مقاله می خوانید
بلوک Message Texts در لوگو
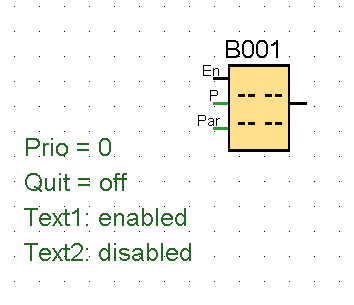
برای دسترسی به بلوک Message texts در لوگو از طریق ساختار درختی وارد بخش متفرقه ( Miscellaneous ) شده و بلوک آن را انتخاب و روی صفحه قرار میدهیم.

این بلوک یک ورودی و یک خروجی دارد که با فعال شدن و فعال ماندن ورودی، خروجی نیز فعال خواهد شد. با فعال شدن ورودی این بلوک، پیامی که قرار است نمایش داده شود، فعال خواهد شد و با توجه به تنظیمات در نظر گرفته شده برای کاربر به نمایش در خواهد آمد.
تنظیمات Message Texts در لوگو
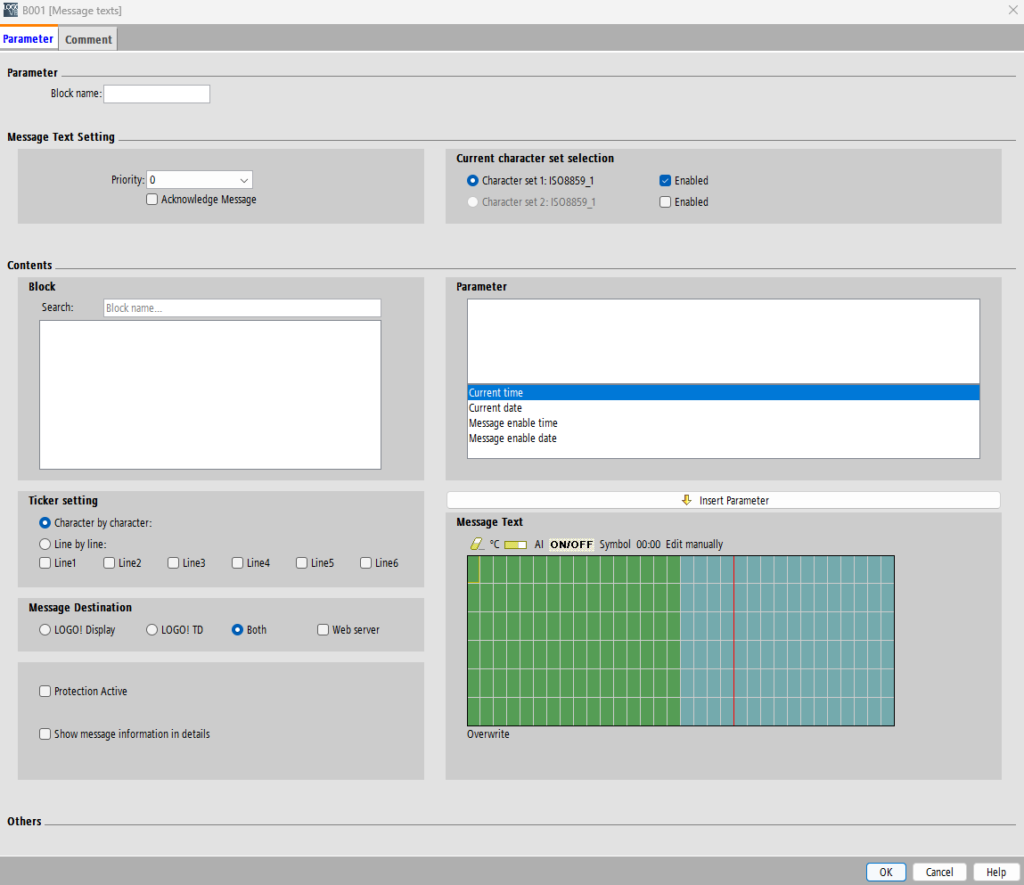
با وارد شدن به پنجره تنظیمات بلوک message texts در لوگو با پنجره زیر رو به رو میشویم که دارای دو تب است. یک تب همان تب Comment است که در آن برای لوگو توضیحاتی را در صورت نیاز اضافه میکنیم. تب Parameter بخش اصلی تنظیمات است که در تصویر زیر مشاهده میکنید.

در بخش Block name در صورت نیاز میتوان برای این بلوک نامی در نظر گرفت. قسمتهای بعدی در ادامه مورد بررسی قرار میگیرد.
بخش Message Text Setting
در این بخش تنظیمات مربوط به اولویتبندی در نمایش پیامها و استاندارد کاراکترها تعیین میشود.
Priority در Message texts در لوگو
در قسمت Priority امکان تنظیم اولویت برای هرکدام از بلوکهای message texts وجود دارد. فرض کنید دو بلوک message texts در لوگو همزمان فعال شوند و بخواهند پیامی را روی صفحه نمایش لوگو نشان دهند؛ کدام یک نسبت به دیگری اولویت دارد؟! در این بخش هر بلوکی که Priority بزرگتری داشته باشد، در اولویت قرار میگیرد. مثلا 2 نسبت به 1 ارجحیت دارد. تا 128 اولویت (از 0 تا 127) میتوان تعیین کرد.
Current character set selection
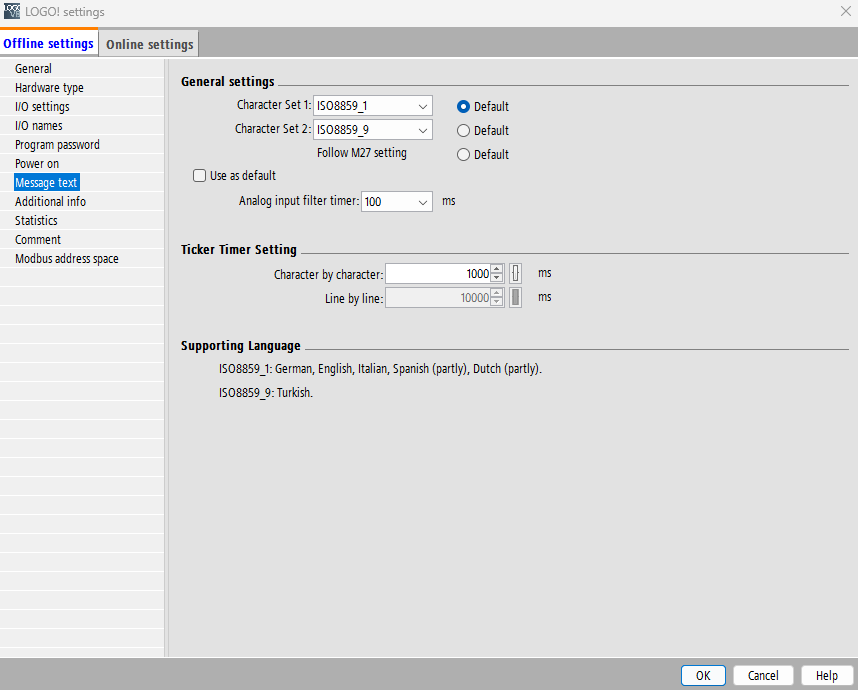
در بخش Current character set selection نوع استاندارد کاراکترها را تعیین میکنیم که انواع آن در تنظیمات قابل انتخاب است. اگر از منوی File گزینه Message Text Seting را انتخاب کنیم، پنجره تنظیمات زیر برای تنظیم این کاراکترها باز میشود.

هر کدام از این استاندارها مربوط به زبان یا زبانهای مشخصی است. برای مثال همانطور که در تصویر مشاهده میکنید، ISO8859_9 اشاره به زبان ترکی دارد که در پایین پنجره بیان کرده است.
بخش Contents در تنظیمات Message texts در لوگو
در این قسمت، اطلاعاتی و پیامهای مد نظر طراحی و پیاده میشوند و نحوه نمایش و محلی که باید نمایش داده شوند نیز تعیین میشوند.
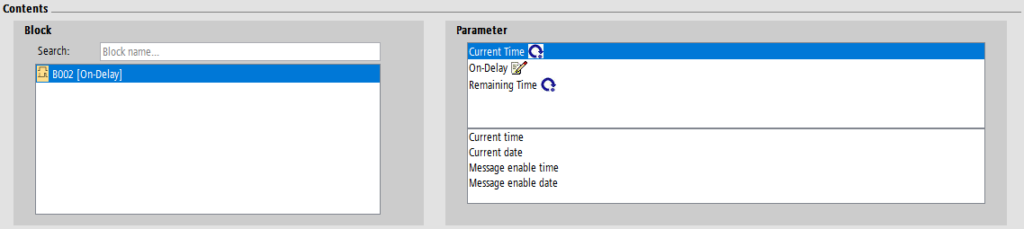
بخشهای Block و Parameter
در این دو بخش بلوکهایی که اطلاعات آنها قابل نمایش است قرار میگیرند. مثلا یک تایمر را در نظر بگیرید که در برنامه وجود دارد. این تایمر به صورت اتوماتیک در بخش Block اضافه میشود و اگر روی آن کلیک کنیم اطلاعاتی از آن که میتوان روی صفحه نمایش قرار داد در بخش Parameter نشان داده خواهد شد.

هر کدام از این اطلاعات را با انتخاب و درگ کردن (کشیدن) روی بخش صفحه نمایش اضافه میشود و با فعال شدن بلوک Message texts در لوگو نمایش درمیآید.
بخش Ticker setting
در اینجا میتوان نحوه حرکت کاراکترها را تعیین کنید. فرض کنید پیام شما در اندازه صفحه نمایش لوگو نباشد و تعداد پیکسل بیشتری را در بر بگیرد. در این بلوک میتوان به اندازه 2 صفحه نمایش لوگو، پیام طراحی کرد. نحوه حرکت بین این دو صفحه به دو صورت کاراکتر به کاراکتر و یا به صورت یکجا است.
با انتخاب گزینه Character by character پیکسلها به صورت یکی یکی به سمت چپ حرکت میکنند تا پیام روس صفحه نمایش حرکت کند. نکته مهم در استفاده از این بخش، انتخاب خطوطی است که میخواهیم حرکت کنند. مثلا اگر هر 6 خط را تیک بزنیم، آنگاه کل صفحه نمایش به صورت کاراکتر به کاراکتر حرکت خواهد کرد. گزینه Line by line نیز باعث حرکت خواهد شد اما بصورت یکجا. یعنی بعد از نمایش خطوطی که تیک زدهایم، خط معادل آن تماما جای آن خط را خواهد گرفت.
بخش Message Destination
در این قسمت تعیین میکنیم که پیامهای ما در چه وسیلهای نمایش داده شوند. انتخاب LOGO! Display یا همان صفحه نمایش لوگو و یا LOGO! TD به صورت جداگانه یا با هم امکانپذیر است. همچنین در هر حالت میتوان تیک مربوط به Web server را نیز فعال کرد تا پیام با کمک وب سرور نیز نمایش داده شود.
بخش Message Text
قسمت سبز رنگ به اندازه صفحه نمایش لوگو است و قسمت متمایل به آبی رنگ نیز به همان اندازه است که برای زمانی که پیام طولانی است میتوان از آن استفاده کرد تا با حرکت پیام به کاربر نمایش داده شود. در صورت انتخاب گزینه both در بخش قبلی، یک خط قرمز رنگ نیز نمایش داده خواهد شد که نشان دهنده اندازه صفحه نمایش LOGO! TD است.
با استفاده از کیبورد یا با استفاده از کاراکترهای خاص و قابلیتهای نمایشی دیگر مثل اسکرول بار، که در بالای این قسمت قرار گرفتهاند، میتوان پیامهای متنوعی را طراحی کرد و به کاربر نمایش داد.





2 نظر
عالی با تشکر از شما
واقعاً مطلب خوب و مفید و کار آمدی بود
خیلی ممنون بابت ابراز لطف و محبتتون